How To Optimize Core Web Vitals For Better SEO & UX
TL;DR: Google has announced that Page Experience will be a ranking factor for desktop search by the end of March 2022. Monitor your Core Web Vitals signals to ensure a positive customer experience and protect conversion rates.
Jump to a section:
- What is the desktop page experience update?
- How important is page experience relative to other ranking factors?
- What’s the business impact of page experience?
- Google’s Core Web Vitals metrics
- Where can I find Core Web Vitals metrics?
- Monitoring Core Web Vitals in Botify
- The Core Web Vitals report in GSC
- Existing page experience signals in Google’s algo
- How do I optimize for page experience?
What is the page experience update?
Given the choice between a great web page experience and a “meh” one, we’re going to choose the great one every time.
Have you ever had to wait eight seconds for a menu to open? Or clicked something by mistake because a page element suddenly moved?
Of course you have. We all have.
Google knows how much interactions like this can sour our experience of a website. That’s why they’ve added experience-related criteria as ranking factors over the years, like page speed and mobile-friendliness.
But in November 2020, Google announced its intention to create one comprehensive Page Experience ranking factor. This update would consolidate existing page experience signals (e.g. mobile-friendliness, prevalence of intrusive interstitials) while also incorporating Core Web Vitals (CWV) metrics, which measures attributes related to page speed, responsiveness, and visual stability.
These updates hit mobile search in June 2021. Thanks to the page experience ranking factor, sites no longer needed Accelerated Mobile Pages (AMPs) to rank in Top Stories results. As long as pages met their page experience thresholds, they were eligible for priority placement in mobile search.
Now, Google is extending the page experience update to include desktop search. The rollout should be complete by the end of March 2022.
How important is page experience relative to other ranking factors?
Page experience is less important than having high-quality, relevant content. In Google’s own words, “We prioritize pages with the best information overall, even if some aspects of page experience are subpar.”
What does that mean for you? It means that if your content is of similar quality and relevance to a competitor’s, but that competitor has better page experience metrics, then the competitor’s page will likely outrank yours.
What’s the business impact of page experience?
An optimized page experience isn’t just about ranking well in search – it has a direct impact on conversions and how customers experience your brand. Google found that if sites meet their minimum CWV thresholds, users are “24% less likely to abandon page loads.” That’s significant.
Even in the absence of page abandonment, slow load times can adversely affect conversions. In their 2021 Digital Experience Benchmark Report, our partners at Contentsquare reveal that even “a 100ms drop in web load time can cause conversion rates to drop by 7%.”
In light of these trends, user experience has become a mounting priority for e-commerce sites and others relying heavily on digital traffic. At Hubday, Alltricks CMO Yohan Michel said the bicycling and running equipment retailer would be streamlining its web app technology to effect “an even smoother mobile site that loads extremely quickly, always with the aim of boosting the conversion rate.”
Since Core Web Vitals are such an integral part of achieving a positive page experience, it’s important that we understand what they are and how to optimize for them.
Google’s Core Web Vitals Metrics
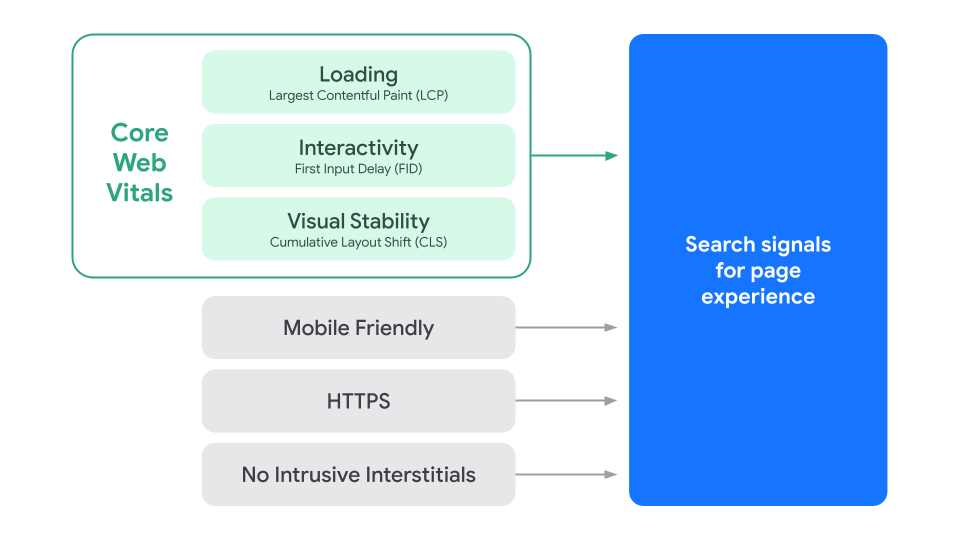
Google’s new page experience ranking factor will combine existing page experience signals with Core Web Vitals metrics, but what are Core Web Vitals?
Google introduced Core Web Vitals on May 5, 2020 as a way to unify and streamline all the guidance on user experience signals they’ve added over the years.
A great user experience comprises many factors, but Google has identified three foundational elements that every site should possess:
- Loading Experience: Google uses the metric “Largest Contentful Paint” (LCP) to measure the perceived load speed for the user. LCP marks the point at which the page’s main content has fully loaded. Learn more.
- Interactivity: Google uses the metric “First Input Delay” (FID) to measure how users are able to interact with the page. FID measures things like how responsive the page is, and is the most quantifiable measure of how the user likely feels when trying to navigate and perform actions on the page. Learn more.
- Visual Stability: Google uses the metric “Cumulative Layout Shift” (CLS) to measure how stable the page’s layout is. In other words, how much does the layout change unexpectedly for the user? Learn more.
Google explains that these metrics are a combination of other metrics — again, as a way to streamline page experience metrics. For example, you can’t have a good LCP if you have a poor First Contentful Paint (FCP) and Time to First Byte (TTFB). Core Web Vitals metrics are reliable indicators because they are based on real-world usage data (AKA “field data”) as opposed to extrapolated data (AKA “lab data”). That field data comes from the Chrome User Experience (CrUX) report, which gathers anonymized metrics about performance times from actual people visiting your pages.
Where can I find my Core Web Vitals metrics?
Google says that all of its popular development tools can now be used to measure Core Web Vitals.
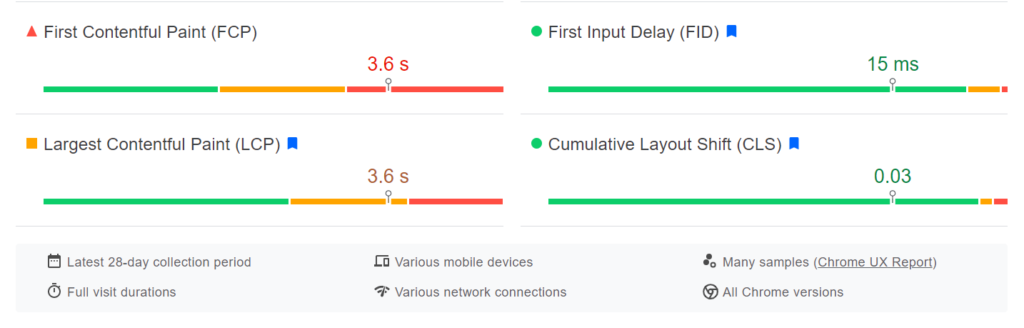
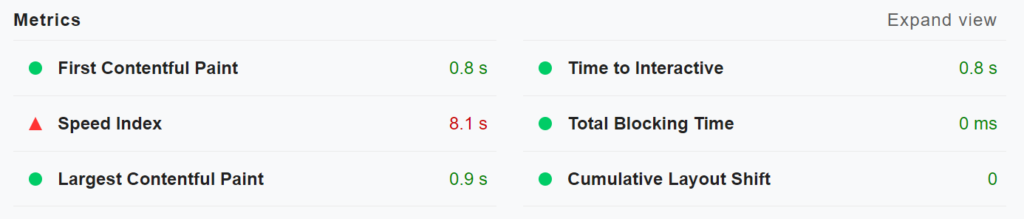
Here’s an example of those new metrics in the PageSpeed Insights tool:


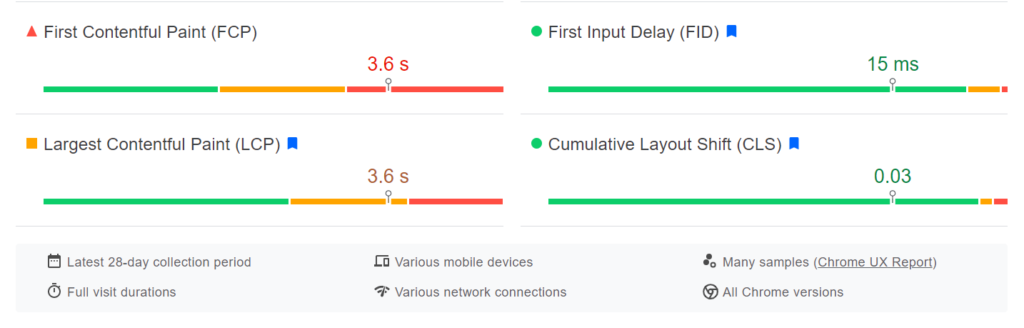
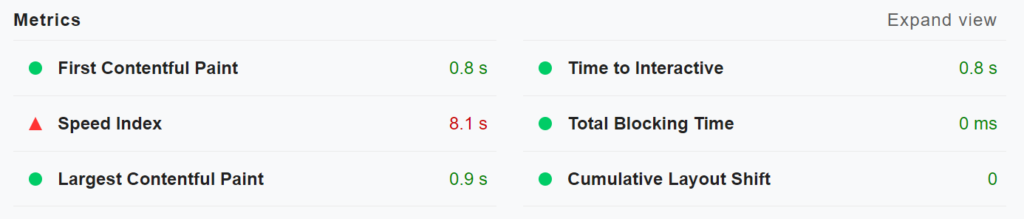
And in the Web.Dev Measure Tool:


You can find Core Web Vitals information in:
- Lighthouse: Download the Lighthouse extension for Chrome or use the Audits tab of Chrome DevTools (hit “inspect” on a URL and click on the “audits” tab).
- PageSpeed Insights: Visit the PageSpeed Insights tool and run a report as usual. The new Core Web Vitals metrics will be featured prominently at the top of your report.
- Web Vitals Chrome Extension: Google has created an entire extension dedicated to helping you measure LCP, FID, and CLS on your web pages. Download the Web Vitals extension for Chrome.
- Chrome UX Report API: All the metrics in the Chrome User Experience Report are powered by APIs. Site owners can use those same APIs to gather URL-level analyses of these performance metrics. View Google’s documentation on the Chrome UX Report API here.
- Web.dev Measure Tool: Visit https://web.dev/measure/ to see Core Web Vitals data on any URL you run through the tool.
- Google Search Console: The “Core Web Vitals” report in GSC groups performance by status, metric type, and URL type.
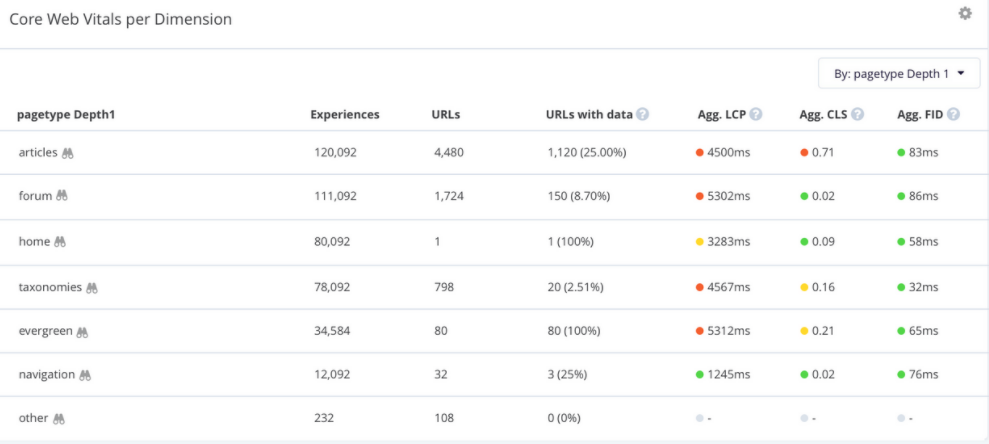
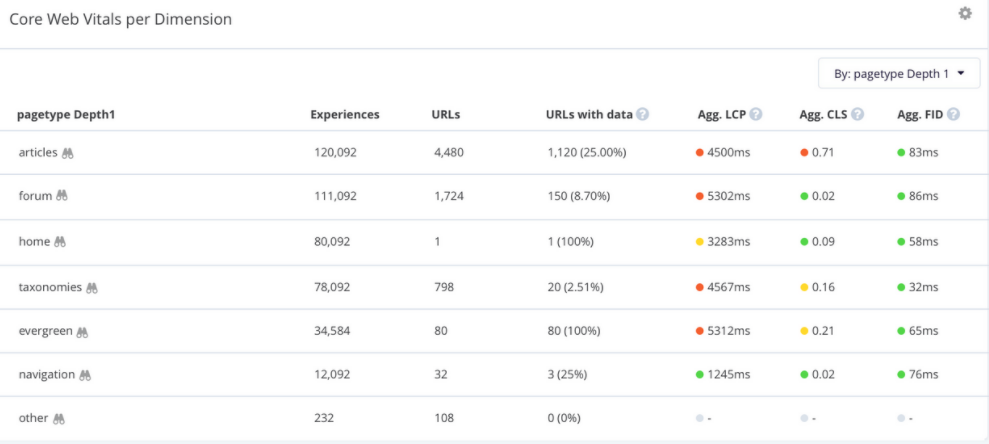
- Botify: As of February 2022, Botify Analytics includes a CoreWebVitals dashboard featuring trend reports and CWV data segmented by pagetype.
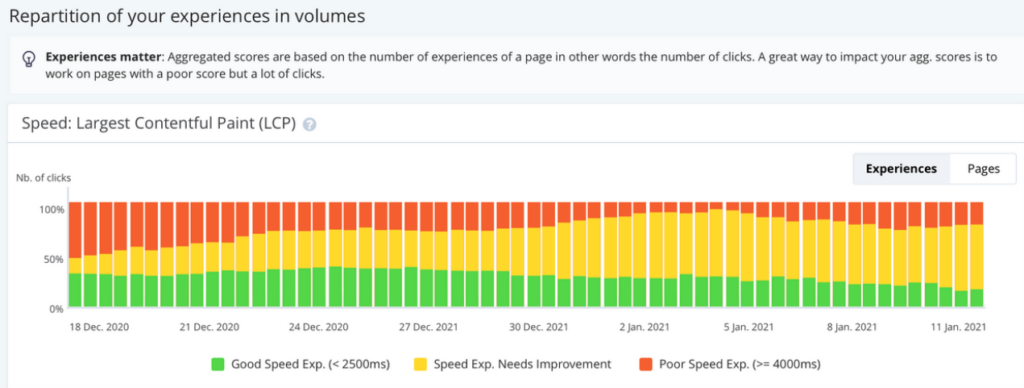
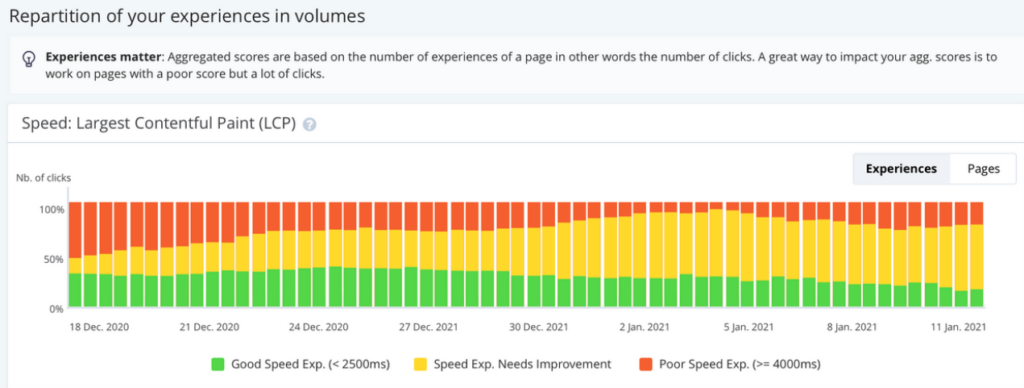
Monitoring Core Web Vitals in Botify
Botify sources its CWV data directly from the CrUX report via Google’s API to ensure it’s authoritative and consistent with third-party reporting. But there are several perks to monitoring CWVs using Botify.
Because your Core Web Vitals data is housed within Botify, you can easily manage your page experience without switching between platforms.
Not only that, but you can also segment your data by pagetype, revealing which page categories are experiencing CWV issues before those issues start showing up in conversion data.


The dashboard also features a number of trend reports, showing changes in your CWV metrics over time. This can help you identify site changes that might have impacted your page experience.


But since SEOs will likely be most familiar with GSC and have incorporated it as part of their daily workflow, let’s dive into that report specifically. Visit web.dev/vitals-tools for detailed instructions about how to use the other reports to find Core Web Vitals data.
The Core Web Vitals report in Google Search Console
Navigate to the property you want to audit in Google Search Console and click on “Core Web Vitals” in the left navigation.
Once there, you’ll see charts for both mobile and desktop performance.
Those charts include URLs that fall into one of three categories:
- Poor: URLs are considered “poor” if their LCP is more than 4 seconds, FID is more than 300ms, and CLS is greater than 0.25.
- Needs Improvement: URLs are considered as “needs improvement” if their LCP is between 2.5 and 4 seconds, their FID is between 100ms and 300ms, and their CLS is between 0.1 and 0.25.
- Good: URLs are labeled “good” if their LCP is less than 2.5s, FID is less than 100ms, and CLS is less than 0.1.
Because this report uses field data, if a URL doesn’t have enough real-world data, GSC will omit it from the report.
GSC’s Core Web Vitals report breaks down issues by URL group, which is helpful because a single issue across a group of URLs is likely caused by a single, sweeping issue. This helps you focus on the underlying issue rather than how that issue is manifesting itself across multiple individual pages.
Google will provide statuses on groups of URLs to help you keep track of which ones you’ve validated, which ones you haven’t, and the progress of those tests.For more information on your Core Web Vitals report in GSC, visit the Search Console Help Center to read their full documentation.
Existing Google Page Experience Signals
Core Web Vitals metrics aren’t the only factors that’ll go into Google’s new page experience ranking factor. It’ll also incorporate existing page experience signals such as:
- Mobile-friendliness: Announced in 2015, mobile-friendliness is a ranking signal that prioritizes content that’s easy to view on mobile devices. You can test whether your page is mobile-friendly here. You can also monitor mobile usability in Google Search Console.
- Safe-browsing: Webmasters should fix security issues found on their site, which they can access in the security issues report in Google Search Console. Security issues include malware, deceptive pages, harmful downloads, and uncommon downloads.
- HTTPS-security: HTTPS / Transport Layer Security is a slight ranking signal that carries less weight than content quality signals, but webmasters should migrate all their URLs to HTTPS not just because it could help with rankings, but because it’s safer for visitors.
Intrusive interstitial guidelines: Webmasters should avoid showing pop-ups that cover the main content of a page, displaying standalone interstitials that the user has to dismiss before accessing the main content, and making the above-the-fold portion of the web page look like a standalone interstitial when there’s main content below the fold.
Next steps: How do I optimize for page experience?
Now that page experience is a ranking factor for both desktop and mobile search, it’s a good idea to start folding it into your SEO strategy.
Google suggests the following workflow for page experience optimization:
- Open up your Core Web Vitals report in Google Search Console to identify groups of pages that require attention. Focus on URLs in the “poor” category first, then “needs improvement.”
- Share this report with your engineering team (read tips for communicating with your web developers) or continue further diagnostics below.
- Once you have a good grasp of pages that need the most attention, run those pages through PageSpeed Insights to diagnose specific issues contributing to poor Core Web Vitals metrics that you need to address.
- Run those pages through a Lighthouse audit or use the Web Vitals Chrome extension for more actionable guidance on what you still need to fix.
Google also gives us page experience best practices such as:
- Reducing the size of each page to less than 500KB (page + all resources).
- Keep the total number of resources per page to less than 50 (ideal for mobile).
- Consider implementing AMP, which can fix many page loading issues on both mobile and desktop.
As you and/or your web developer begin implementing page experience fixes, Google suggests using their “Start Tracking” button, which will launch a 28-day monitoring session. Why 28 days? Google says that if no instances of the issue reoccur within that 28-day window, you can consider the issue fixed!
The enhanced page experience ranking factor is another step in the direction of blending SEO and UX. As time goes on, it seems more and more like doing what’s best for humans is also what’s best for Google.


Here’s to creating the best possible experience for our visitors and being rewarded for it!
Get in touch to learn more about Botify is helping enterprise websites turn organic search into an efficient, measurable, and sustainable channel for both traffic and revenue growth.